

Web Design
How To Make New Visitors To Your Blog Feel Welcome
If you have been running your blog for a while now, chances are that you have a loyal following of readers. In this case it is easy to overlook new visitors, people that are newcomers to your blog.
Thing is, if you want your blog to grow, you need to strike a balance — cater to your regular readers, yet at the same time, make people that visit your blog for the first time feel welcome. You absolutely do not want them to be confused, and ensure that they are able to find their way around quickly and easily.
Here are a few pointers to make new visitors feel welcome, and covert them to regular readers.
Uncluttered Sidebar
Most new visitors arrive on a blog post, not the homepage. The sidebar of your blog, then becomes vitally important, as this is the first thing people will turn to when looking for something. Make sure that it is neat and shipshape, preferably with a short about section, blog categories and a list of top posts.
An Updated About Page
Your regular readers are rarely going to click the ‘About’ page of your blog, unless they are seeking some specific information, many newcomers will often head there if they like what they see on your blog. Outdated content here is not going to make them feel welcome, that is a given. Refresh regularly.
Make It Easy To Follow
If a new visitor enjoys your blog, personal or business, they will want to subscribe. Make sure it is easy for them to do so. Include social links, RSS feed, and an option to subscribe via email. In fact, you might not want to use the word ‘subscribe’ per se, as some might think they have to pay. Use ‘follow’ instead.
Describe a Series of Posts
Easy to assume that everyone has read previous posts in a series. If you are partway through a series of blog posts on a particular topic, then you should let newcomers know by including an introductory line or two at the very top. No one likes to read a story from the halfway point.
Respond To Comments
Another thing that newcomers take note of. Always make it a point to respond to comments in a timely fashion. This creates serious impact, as readers, particularly first time visitors, know that are you easily accessible. Perfect way to meet new readers and bond with your fresh audience.
Mobile Design
Digital Marketing Tip – Choosing the Right WordPress Theme
One of the easiest ways that you can inject a bit of speed into your WordPress website is to choose a fast theme. These are the factors you need to take into consideration…

One of the easiest ways that you can inject a bit of speed into your WordPress website is to choose a fast theme. Using any old theme can severely impact your website and not in a good way.
Unless you are an old-hand at WordPress or a developer, you may not know what you need, especially if you are intending to purchase a theme rather than using a freebie.
These are the factors you need to take into consideration:
Buy Only What You Need
By the time you get to choosing a theme, your website content should be planned out, so you have some idea of what you need – if it isn’t, so it now before you go any further.
If you don’t, you will end up purchasing a theme that is ‘multi-purpose’, simply because you have no idea what you need. This will not do anything for website speed.
Also, keep in mind that you will likely be adding plugins too, so your theme really needs to be as lightweight and fast as possible.
Speed Testing the Theme Demo
All themes will have a demo site to show you what it looks like. Speed test the demo using something like GTMetrix or Pingdom tools and make sure you test multiple pages, not just one.
It isn’t easy to say how fast it should be but, if you have a website that has a lot of content, i.e. loads of sections, images, etc., you want it loading in less than 3 seconds, preferably less than 2.
Speed will also vary for different test locations, the location the demo site is hosted from, whether a CDN is in use, caching and so on. Test a few themes and, on the information, you have available, you will be able to see whether there are any that are faster than others.
HTTP Requests
The number of HTTP requests equates to how many times the browser asks the server for images, CSS, and other files – the higher the number the longer the process takes.
Ideally, you want a low number of requests to keep the speed up. A web server is capable of serving multiple requests so around 60 requests shouldn’t take so long but, push that number up to 80 or higher and you start to see a significant slowdown.
Page Size
In simple terms, if you have a lot of data on your webpage, the longer it is going to take to download. Data incudes information, images, posts, etc. and each page is measured in KB and MB. Generally, you want to aim for less than 1 MB. Go beyond 2 and you will start to have problems with speed.
Some people tend to cram as much information as they can onto one page of their website and all they are doing is slowing down the load times and irritating their website visitors to the stage where they my just up and leave.
What You Can Control
When you start to look at themes for your WordPress website, you need to know what aspects you can control. Some themes will let you leave the widgets off the sidebar, for example, which will speed load times up.
Many people see the demo of a theme and want to recreate it but, if you are careful, if you make choices that are more speed-conscious, you could have a great looking site that loads super-fast without losing any of the content or information.
If you use Pingdom, have a look at the Page Analysis. In particular, look at how much CSS and JS is loaded and how many images there are, as well as their overall size.
You can control the images because you use your own and you can compress them before you upload them With CSS and JS, however, you don’t get that control.
This is inherent to the theme you choose, and you can only hope that, should you disable a specific feature that the JS files relating to that feature will not be loaded – you can’t possibly know that before you use the theme though. Assume, therefore, that the size of the JS and CSS are pretty constant.
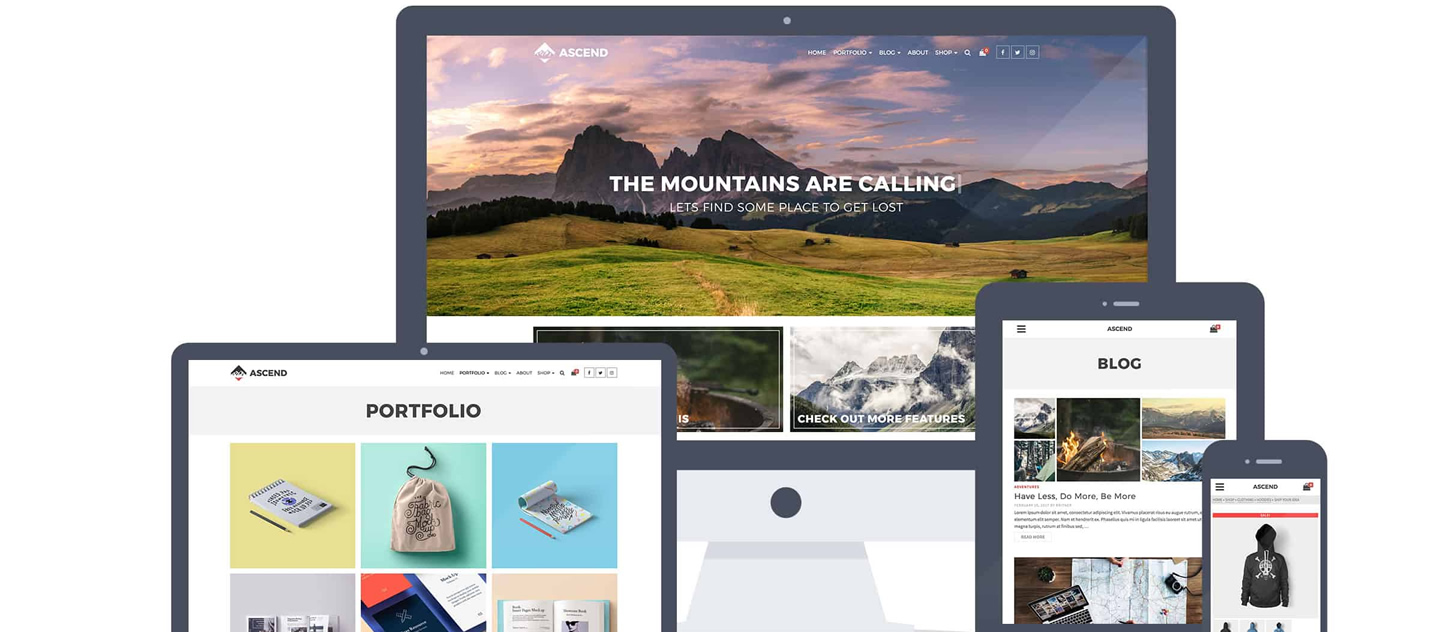
WordPress Theme Recommendations
Choosing a theme is not easy but it is important to get the right one; here are some theme shops we have worked with and fully recommend:
Web Design
Digital Marketing Tips – Picking A Good WordPress Theme

When you get to the point where you need to select a theme for your WordPress site one of the most important things that you need to pay attention to is whether the theme has been optimized for speed.
There are some very beautiful themes for WordPress but most of them are coded badly and will only slow your website down.
It is best to choose a simple theme and combine it with good quality plugins for all the features that you want on your website than it is to pick a theme that is packed with complicated layouts, flashy-looking animations and lots of other features that you really don’t need.
Three of the best types of themes are Studiopress themes, Thrive themes and MyThemeShop themes. These are all coded well and have all been optimized for speed and we will be looking briefly at them later.
First, what if you already have a bloated or badly coded theme on your website? It’s time to change it and here’s how you do that:
Changing Your Theme
This is a big step because it means changing the entire look of your website or blog. SO, very important, backup your site entirely before you begin.
To install a new theme in WordPress:
- Open Appearance>Themes in WordPress and you will see all the themes you have installed on your site
- Click on the Add New button – it’s at the top of your screen
- On the page that loads, look through the list of themes until you find the one you want – move your mouse over it and click on Install.
Wait until the theme has been downloaded – please note, this does not install the theme, it only downloads it. You will need to activate it yourself.
- In WordPress again, click on Appearance>Themes and you will get that list of themes installed on your website. You should see the new one you downloaded in that list as well
- Move your mouse over the name of the themes and you will see a button that says Activate – click on this
- The new theme will be added to your website. If you want to see how it looks first, use the Live Proview button. This will show you how themes will look on your website, so you can make the final decision before you activate it. Alternatively, activate it and then go to your website.
So, how do you know which themes are right? Simple homework will show you which themes are speed optimized and which are full of bloat.
Bear in mind that some of the more popular themes are packed with features you don’t need, and the developers are liable to keep on adding features purely to generate income. As time goes by, this will all take its toll on the speed of your WordPress site.
To help you out, I have detailed three different groups of themes below, each offering simple themes, optimized to speed things up:
Thrive Themes
Thrive themes are built for SEO and conversion; they are light-weight, include image optimization built-in and plenty of content optimization options too.
The few themes available are all personalized to a specific niche and the image compression is a huge boost to speed.
Landing pages are included with each theme and there is also a full set of conversion tools for all users, including a number of widgets and plugins. Prices start at $49 for an individual theme.
MyThemeShop
MyThemeShop offers a wide range of WP themes, some of them free. With nearly 96 plugins and themes to choose from, there is pretty much something for everyone here, including blog-optimized themes.
Most of the themes are fully optimized for speed and are all coded cleanly, as well as being fully optimized for SEO.
The Lazy-Loading feature is built-in, automatically reducing the time it takes your website to load and prices start at $29 per year for a single theme or you can choose a membership option.
StudioPress Themes
StudioPress themes are owned by CopyBlogger Media, content marketing industry leaders. While most of their themes are aimed at blogging websites, they are all built on the Genesis framework, which is why you will often see them called Genesis Themes.
This framework is coded cleanly, is updated regularly and is one of the most secure ever built. There are loads of child themes to choose from and every theme has been fully optimized for SEO.
Most are light-weight and extremely fast, but the pricing is a little higher than others. However, there are several options to choose from, starting at just under $60 for the framework.
This is just the tip of the iceberg as far as speeding up your WordPress website, but it is an important place to start.
Web Design
The case for custom web design

Today I want to briefly make the case for custom web design because it’s something a lot of client’s don’t understand.
I work on large (6 figure) digital positioning and web branding projects for clients. During the pitches for these projects, it’s not uncommon to be asked a question like “why don’t we just buy a WordPress theme and customize it?”
To be fair, it’s not a bad question but it does show that a lot of clients really don’t understand how this whole web thing works.
A little history lesson
Back in the day, web pages were actually hand coded with HTML from top to bottom and the sites looked (and felt) crude, basic and rudimentary. BUT this was early in the cycle and it was just amazing to see a web page and we accepted that.
Next, WordPress came along and made content management sexy and super easy. It allowed content creators to manage the content more efficiently and even add skins (themes) to their websites.
As WordPress evolved and became more powerful, the amount and types of sites you could create grew almost exponentially. In addition, the quality of the themes that you can now find on sites like Themeforest is amazing.
Naturally, when clients see these amazing themes (often sold for less than $70), they wonder why companies like mine would charge them thousands of dollars to build an online brand.
The answer is simple – content should always drive design.
The case for custom web design
A long time ago when I was trying to figure out how to build online businesses, I would use themes and then try to retrofit content and it was always a mess.
It was a mess because doing it that way is executing online business steps in the wrong order.
Figuring out what a client is trying to articulate with their web presence should naturally generate a design brief that has the requirements for just the right website for that client. It probably won’t be a retail WordPress theme.
As a business, you need a custom design for your website because quite frankly, generic sites are boring. You can tell when you see a website that comes from a retail theme.
The navigation and look and feel looks similar to 1000 other sites. Unimpressive.
I believe that websites should be organic, living, breathing, digital objects that reflect their owners brand and personality.
A circus website (done properly) should be fun, bouncy, light and free. A legal website should be serious and conservatively designed.
It’s important to spend time and money designing your website from scratch because it’s the only way to fully articulate the essence of your business.
A fresh unique design is also a really good way to create a memorable experience for your customers because everyone else is using the same old recycled themes.
So who are off the shelf themes for?
Retail WordPress themes work well for bloggers or very small businesses or startups who have very little money for digital transformation. They work only when there is no time or budget for a custom site.
Let me be clear, nothing is wrong with using a retail WordPress theme if that is all you can afford but don’t kid yourself, for a serious business, it is NEVER optimal.
I have made 6 figures with simple WordPress themes before so I am not knocking them but always remember, in general, content should always drive design and never the other way around.
-

 Website Performance6 years ago
Website Performance6 years agoWebsite Optimization Tips – Optimizing the Order of Styles and Scripts
-

 Web Content7 years ago
Web Content7 years agoHow to test a copywriter
-

 Website Performance6 years ago
Website Performance6 years agoWordPress Performance Tips – Enable Keep Alive
-

 Web Content10 years ago
Web Content10 years ago7 Basic Principles Of Good Writing
-

 URL Redirects6 years ago
URL Redirects6 years agoSpeeding Up WordPress – Avoid Landing Page Redirects
-

 Digital Marketing Training6 years ago
Digital Marketing Training6 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Four – your logo
-

 Digital Marketing Training6 years ago
Digital Marketing Training6 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part five – WordPress Hosting
-

 Evaluation10 years ago
Evaluation10 years agoFind The Traffic Of Any Website With SimilarWeb














3 Comments