

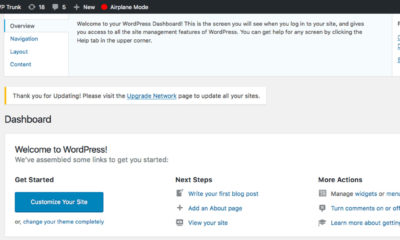
Website Performance
Digital Marketing Tips – How to Create and Edit your WordPress .htaccess File
Throughout many of these posts, you’ve been asked to access and edit the .htaccess file so now we’re going to look at what it is and how to create and edit it.
It is a very important system file that is in the root directory of your website and is one of the most useful tools you have for improving the speed and performance of your website.
What is .htaccess File?
The .htaccess file is a system file that belongs to Apache server. It is a configuration file which talks to the server and acts as per the instructions in the file.
Basically, it is the way in which the Apache server handles per-directory configuration changes. WordPress uses the .htaccess file to manipulate the way in which Apache serves the files from root and subdirectories.
The (.) at the start of the name signifies that it is a hidden file so, when you need to access it, you need to ensure that your system has ‘Show Hidden Files’ enabled.
How to Create an htaccess File
Most of the time, WordPress will automatically create the file the very first time you decide on your permalink structure.
However, sometimes you may need to do it yourself because WordPress can’t, usually because of read/write issues or create permissions issues with the server. So, here’s how to create it manually:
- Make a text file on your computer
- Copy and then paste the code below into the file:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
- Save the file, changing the file extension to .htaccess instead of .txt
- Use the cPanel file manger to upload it to the root directory of your website.
- Upload it to …/home/yourwebsite/public_html/.htaccess
How to Edit the htaccess File
There are a few ways to access and edit the .htaccess file:
Through cPanel
- Login to the hosting account or straight into cPanel
- Go to File Manager
- In Settings, make sure that “Turn On Hidden File” is enabled
- Locate the root directory for your website
- Look in ‘public_html’ for the .htaccess file
- Right click it and follow the instructions given to edit it
Through Yoast Plugin
Yoast is one of the most popular plugins in WordPress and it allows you to access the .htaccess file and edit it. You could also use WP Htaccess Editor but, before you use any plugin to edit the file, do back up your website first.
Why Use .htaccess to Improve Website Performance?
It is one of the most important files for your website, offering options to enable and/or disable many safety features and change the way the search engine bots are handled.
You can also use it to add URL write/rewrite rules for redirections and it can be used to help safeguard against spammers on your website.
One of the most common uses is to enable GZip compression, or to add Expires Headers, change eTag to leverage browser caching and more. In short it is, as I said, one of the best ways to manage performance and speed.
Editorial
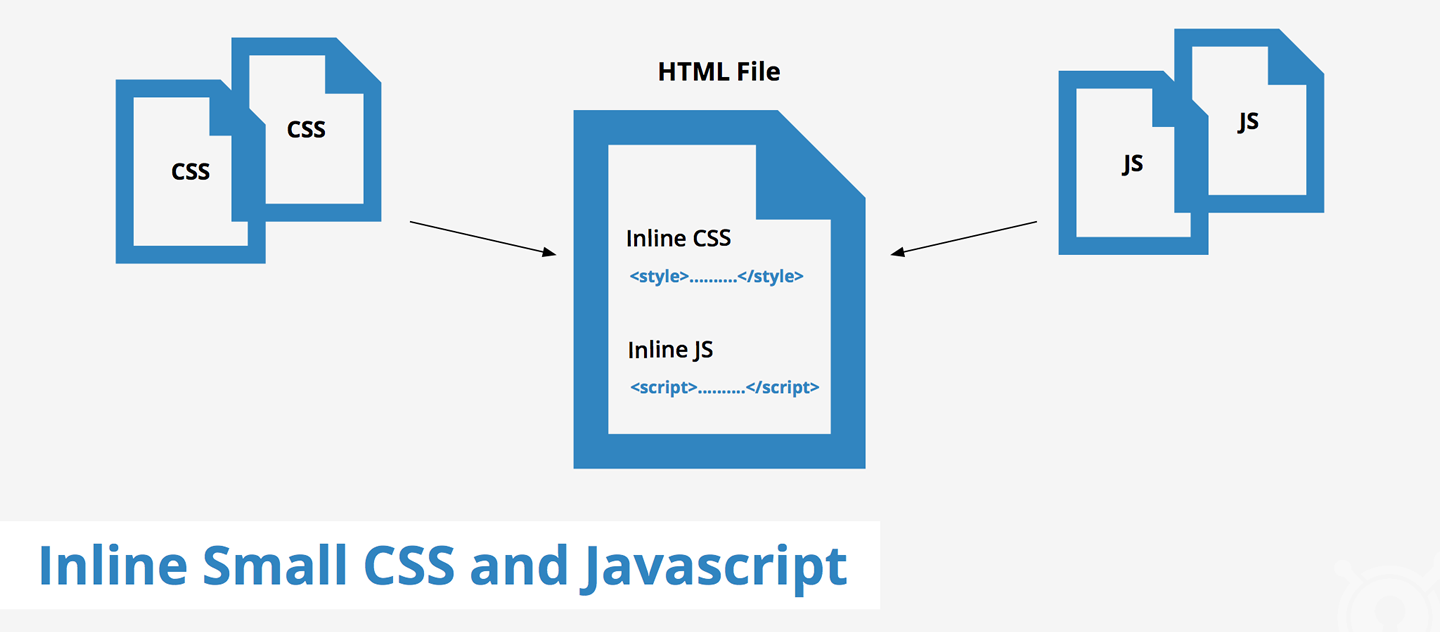
Website Performance Tip – Inline Your CSS and JS
One way to improve your page load speed is to inline CSS and JavaScript and all this means is that you include both in your HTML file.

One way to improve your page load speed is to inline CSS and JavaScript and all this means is that you include both in your HTML file.
You should have the inline small CSS inside the ‘’ tag while the inline JS can be in the ‘’ or ‘’ tag. Most of the time, best practice dictates that you should call JS and CSS using an external file, but you can include snippets of both in the HTML, saving multiple round trips, and speeding things up a little.
Many of the top site speed test tools recommend inlining CSS and JS and it is relatively easy to do. However, you do need to be careful that you don’t overdo it and inline too much.
Example of Inline Small CSS and JS
To give you an idea how to do it, this example shows you what your HTML file may look like when CSS and JS are inlined. We’ve enclosed the CSS inside ‘
‘<html>
<head>
<title>Inline Small CSS & JS Example</title>
## Start Inline CSS
<style>
body{background: #f5f5f5;}
a{color: #24890d; text-decoration: none;}
h1{font-size: 26px;line-height: 1.3846153846;}
</style>
## End Inline CSS
</head>
<body>
……
## Start Inline JavaScript
<script>
JavaScript code…
</script>
## End Inline JavaScript
</body>
</html>’
If you have got several small CSS or JS files, the code from each one may be inlined in the HTML file but do keep an eye on the overall size of the file.
Drawbacks
As with everything, there are a couple of drawbacks to inlining CSS and JS, more specifically, a tradeoff between caching and requests.
When you include the resources in the HTML file, you don’t need to make the extra requests to the resource but, where your resource file is quite large and mostly static (it doesn’t change much), it is probably best not to inline it, so the browser can cache it.
The biggest drawback of inlining is that CSS and JS can’t be cached because the browser can’t store what is in the HTML file.
This means that the entire HTML file needs to be fetched every time and, if it is full of CSS and JS, then it could be far more detrimental than retrieving the CSS or JS individually.
For this reason, you must be careful about how much you inline and don’t bloat the HTML file out.
Benefits
The benefits of inlining CSS and JS include fewer round trips thus reducing loading time so, if you some files that have only a little CSS or JS in them, it is worth adding to them to the HTML to make page loading more efficient.
This is also the recommended method to use if you want to cut down the latency caused by CSS, resulting in the critical path being optimized.
As said earlier, don’t overdo this. If the CSS and JS files are too large it is better to let them be cached rather than having to call a bloated HTML file every time.
Alternatively, if you can’t inline then another way is to combine small CSS into one external file and JS into another and call them that way – this also cuts down on round trips and boost page speed.
Optimizing Scripts
WordPress Performance Tip: Implement Full Page Caching
Every week a new caching plugin gets released but before you jump on each one to try it out, you need to understand how caching works, especially as it is multi-level.

Every week a new caching plugin gets released but before you jump on each one to try it out, you need to understand how caching works, especially as it is multi-level.
Whenever a request is sent by a user to a specific page, the reply doesn’t come straight from the website. Instead, if the data is fresh, it must be prepared from scratch and that takes time.
By the time it actually arrives with the user, the chances are they’ve gotten fed up and gone to another website.
Full Page Caching
Full page caching is done at different levels:
- Network level
- Server level
- Application level
Network Level
Two excellent examples of full page caching at network level are Cloudflare and Fastly. Both of these implement full page caching before a request even gets to the server where your website lives.
This is down to point of presence being used in multiple locations so that, when a user requests a page, the request goes via Cloudflare or Fastly, to the server.
The Point of Presence (PoP) caches the response for a predetermined time. For example, if the server sends an s-maxage cache header of 24 hours, any subsequent request for that page will be served by the PoP server for a period of 24 hours, and not the origin server.
Server Level
This type of full page caching is done by the web server or the origin server. For example, Apache uses Traffic Server, while Nginx uses fastcgi caching and proxy cache.
Application Level
There is no trickery here, its all done by WordPress caching engines and these are the most popular:
- WP Super Cache – the most popular caching engine with a few add-ons, like the integration of CDN.
- W3 Total Cache – another very popular one, with CDN integration and tends to be installed by default on many web hosts
- Batcache – a plugin that doesn’t get used as much as it should, this one does just what it says – caching. Nothing more, nothing less. There is no CDN integration, no preloading of cache, no tricks. Just pure and simple full page caching. There is a catch though; there is no file-based caching. Most plugins that offer caching generally create files that have got the cached page version in them so that when the request is made, the file is served. Batcache will create an entire full page cache and store it in WP Object Cache.
These are the best solutions available for full page caching on your WordPress website. It really doesn’t matter which one you choose, it will have the result of speeding up your page loading times and server response time.
If you choose one of the caching plugins, simply go to your WordPress dashboard and download it from there. None of them require any special configuration because they are simple plugins that do what they say on the box.
Full page caching is one of the first optimizations you should make for speeding up your website because it seriously affects the front-end experience.
Website Performance
WordPress Performance Tips – Enable Keep Alive
Keep-Alive allows a Transmission Control Protocol (TCP) connection to gain access to several files from the server to the browser, rather than having to create a connection for each new request or file.

Keep-Alive allows a Transmission Control Protocol (TCP) connection to gain access to several files from the server to the browser, rather than having to create a connection for each new request or file.
It is often termed as a persistent HTTP connection but how does it work?
Anyone who has a website knows how a web browser and server works, how they connect and coordinate every request. When you go to any webpage, the browser will create a new connection with the server and then send requests for specific files; the server gives the thumbs-up and the browser gets the go-ahead.
The browser will download that file and then another connection is made for another file, and so on.
Now, let’s suppose that your browser is requesting 10 files so that a webpage can be displayed.
That means your browser needs to create a connection for each one, that’s 10 connections and each one must be requested individually – that can really slow down the speed the webpage loads at.
Enable Keep-Alive
Enabling Keep-Alive is one way to ensure a browser creates just one connection to access every file it needs in one hit. This results in fewer requests being sent to the server, fewer server resources being used, and much faster page load speeds.
It doesn’t matter whether your website is a simple blog, or a full-on powerhouse e-commerce site loading speed is important so enabling Keep-Alive is also important.
You may find that your web host already has it enabled by default so do check with them first before you do any of the following methods.
Enabling Keep-Alive Using .htaccess
Find your .htaccess file and open it. Add the following code to it:
# TN START ENABLE KEEP ALIVE
Header set Connection keep-alive
# TN END ENABLE KEEP ALIVE
This should be added right at the end of the .htaccess fie, after the very last line and it will add a Keep-Alive HTTP header enabling the feature.
Enabling Keep-Alive in Apache
Many of the new Apache servers already have Keep-Alive enabled by default, However, if it isn’t, you need to access the HTTP Server Configuration file for your Apache server. Look for the file in
– /etc/httpd/conf/httpd.conf
And then add the following code to the file:
# Set it On to enable Keep-Alive, Off to disable Keep-Alive
KeepAlive On
# Set maximum requests per connection, set 0 for unlimited request, 100 request per connection is ideal
MaxKeepAliveRequests 100
# Set per connection timeout for next request
KeepAliveTimeout 15
Enabling Keep-Alive in Nginx
If you use an Nginx server, you will probably find that Keep-Alive has already been enabled.
If, on the slim chance, that it hasn’t, you will need to go into the core module of the server, which is called ngx_http_core_module and look for where it says ‘keepalive_disable’. Change this to read enable and you should be good to go.
Have you done this? Is Keep-Alive enabled on your website? Make sure it is and enjoy much faster loading times.
-

 Website Performance7 years ago
Website Performance7 years agoWebsite Optimization Tips – Optimizing the Order of Styles and Scripts
-

 Web Content8 years ago
Web Content8 years agoHow to test a copywriter
-

 Website Performance7 years ago
Website Performance7 years agoWordPress Performance Tips – Enable Keep Alive
-

 Web Content11 years ago
Web Content11 years ago7 Basic Principles Of Good Writing
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part five – WordPress Hosting
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Four – your logo
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Three – the baby business plan
-

 Research and SEO11 years ago
Research and SEO11 years agoNew Google Penguin Algorithm Update Being Rolled Out