

Web Development
27% Of Websites Are Misconfigured For Smartphones
According to statistics from Pew Research, nearly 60 percent of American adults now own smartphones and around 40 percent use tablets. Both these indicators are set for continued growth.
But the most startling insight is that over one in four websites are not mobile friendly.
They are not configured for smartphone usage, and this in turn leads to a massive loss of potential traffic. These websites are ranked lower because search engines do not recognize these mobile sites as related to their desktop counterparts.
This latest report from SEO and content marketing firm BrightEdge reveals that these websites can potentially boost their smartphone traffic by as much as 200 percent.
As Jim Yu, CEO and founder of BrightEdge explains:
“With smartphone website traffic growing at 10 times the rate of desktop, mobile websites are quickly becoming the cornerstone to content marketing and customer engagement.
We know that mobile will play an integral role in the future of marketing and want to help brands navigate the challenges that mobile presents. This report will help businesses understand the best ways to create mobile-optimized sites in terms of traffic and search rank, boosting customer engagement and, more importantly, ROI.”
The report also shows the differences between desktop and mobile, revealing that 62% of searches show different results, dependent on whether they were conducted on desktop or mobile devices.
Interestingly, most modern smartphones have no issues browsing full sites these days, and while creating responsive sites is one approach to a fruitful implementation, it has to be implemented correctly, so as not to be classified as cloaking by Google and other search engines.
You can read up on the full details and download the report from the website.
Web Design
How To Find Out What Theme A Site Is Using?

Okay, that’s not quite as confusing as it initially sounds! More and more websites are now built with underlying content management systems like WordPress and Joomla.
While this is good, the best part is that many of these websites utilize custom built themes, whether free or paid. Premium ones are developed structurally and systematically, with designs that scale great on desktops or mobile devices.
Responsive web design, as it is called.
But what if you like a particular design and want to see if you can use something like that on your website, or even a webpage — for example that dedicated landing or squeeze page you’re developing?
Luckily, it’s not hard to find out what theme a site is using.
You can peek under the hood, check out for hints by taking a look at the source of your chosen page. But a couple of solutions exist that accomplish this process a lot more elaborately.
And perhaps the best one around goes by the name of WPThemeDetector.
It digs deep and not only provides details and version number of the theme a WordPress powered site is using, but also author or company details of the designer.
This online detection tool also finds and lists any plugins used on the website you input, along with links to download these extensions. A few additional details are also offered — including previous analysis of a given site, where applicable.
Another less fancy site is What WordPress Theme Is That?, and it too provides similar functionality.
Web Development
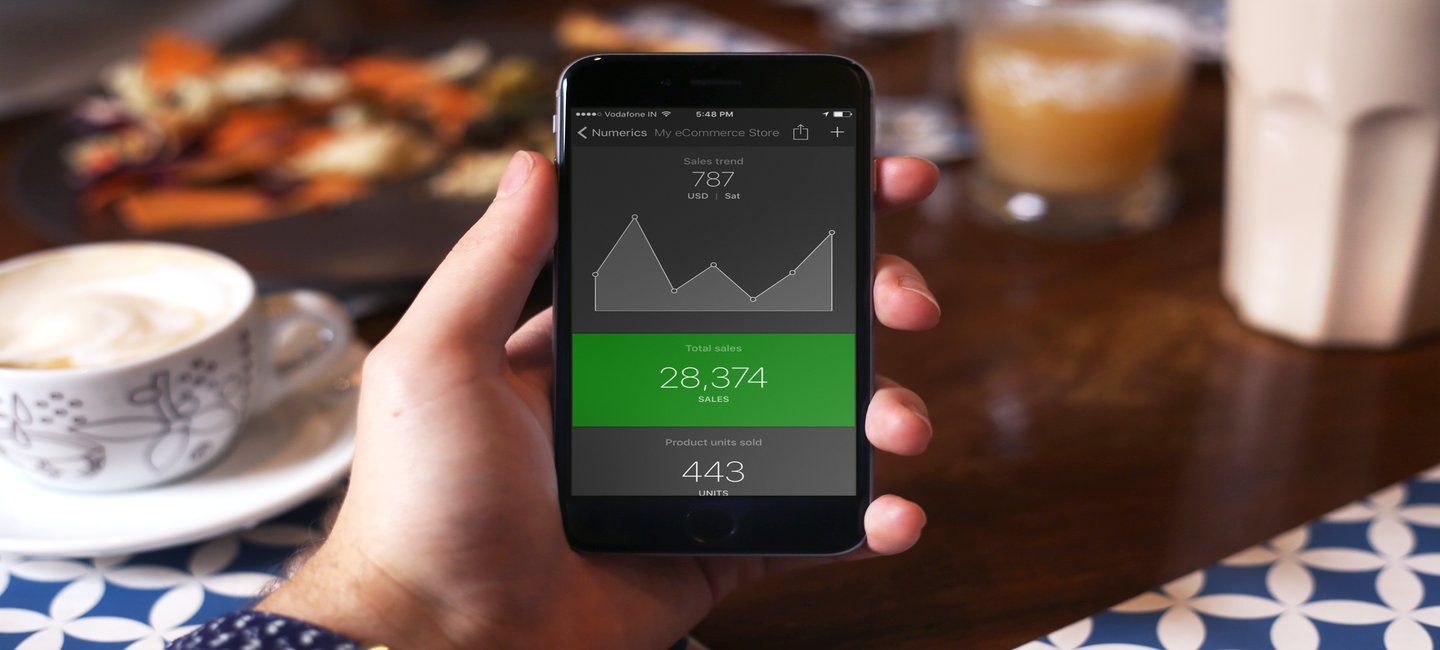
Create Customized Dashboards On iOS With Numerics

The iOS platform already boasts a number of remarkably well designed dashboard apps that pull in data from different sources and present them onscreen.
This allows you up to date overviews for your online businesses, including website analytics, social media engagements and sales funnels. Even your account balances and data from your spreadsheets hosted in the cloud can be easily displayed.
And one of the best ones currently available is Numerics from Cynapse.
You can easily create and customize multiple dashboards from a growing number of third party sources, swipe between them, zoom in and interact with the data. Beautiful animation combines with several useful gestures to make interacting with the various widgets a pleasing experience.
A number of predesigned widgets are available — line graphs, pie charts, number tallies, funnel lists and more, these widgets can be effortlessly configured, connected and customized.
The app also includes background updates and push notifications, on a per widget basis, meaning you always stay up to date on everything that is going on.
Perhaps the biggest highlight of this app is its customizability. You can either create a layout automatically, or drag and drop the widgets however you see fit. These can then be labeled and colorized for even better control.
The dashboards can also be displayed on external screens using AirPlay to AppleTV, or via a simple HDMI connection to any standard television, monitor or projector.

All the important integrations are included, from Google Analytics, to Twitter and Facebook, YouTube, Yahoo Stocks, Stripe, Salesforce, Basecamp, Github, Foursquare, and more. Even WordPress is part of this ever growing list of integrations, meaning all your vital data is just a glance away.
Although free to download, the app unlocks the various integrations via in-app purchases, which range from $2.99 to $5.99. But totally worth it for the active online marketer.
Take a look at everything Numerics offers at the official site.
Maintenance
The Need For Image Compression For Websites

Although internet speeds have improved around the world in the past decade, heavy downloads are still an issue for a lot of people with sketchy bandwidths or slow computers.
And that’s not even bringing SEO and mobile usage into the picture.
Even with such apparent limitations, most images for the web are typically not optimized to reduce file size while maintaining quality. Most people (and some) graphic designers still don’t use the optimum settings when outputting their final images.
Having large images does not mean their file size has to be large too!
Here is a concise list of some of the immediate advantages of using image compression for websites, and reducing the file sizes of the images, photos and art on your website or blog:
Faster load times
No one says no to a quick loading site. Compressing your images down ensures a superior experience for your visitors, users and readers where they won’t get frustrated. It also makes sure your audience engages with your website longer.
Improved search rankings
It’s no secret that Google loves faster sites. Squeeze as much data off of your site or blog to make it load faster, increasing your organic search rankings along the way.
Better conversion rates
Faster sites convert better. Logic. You don’t risk losing buyers and subscribers this way, while they are waiting for the images to load on your signup page.
Enhanced inbox placement
If you are feeding images from your site to your emails and newsletters, your messages run the risk of landing in the junk folder. The last thing you want, really.
Easier migration
Web hosts are fickle affair, everyone knows that. If you need to change hosting providers, small, optimized images mean quicker movement of files from one server to another. This holds especially true for large blogs and ecommerce portals. Perfectly optimized images also help with faster backups.
Print adventures are fine, you don’t necessarily need to reduce files sizes there.
But images intended for use on websites should always be adjusted for easy and breezy downloading. More so, now with better compression algorithms and browser support. What type of settings you use will depend upon the art you’re creating.
Often enough, going in with an 80% compression in your graphic design software (Adobe Photoshop, or any other) for JPEG files is a good bet for most images.
There’s no hard and fast rule here, though.
It comes down to the dimensions, resolution and type of your image — and whether it’s artwork, gradient, a photo or logo. Do some on the fly experiments and settle on what you feel looks best, does not result in a drastic decrease in quality, and ends up with the smallest file size possible.
-

 Website Performance6 years ago
Website Performance6 years agoWebsite Optimization Tips – Optimizing the Order of Styles and Scripts
-

 Web Content7 years ago
Web Content7 years agoHow to test a copywriter
-

 Website Performance6 years ago
Website Performance6 years agoWordPress Performance Tips – Enable Keep Alive
-

 Web Content10 years ago
Web Content10 years ago7 Basic Principles Of Good Writing
-

 URL Redirects6 years ago
URL Redirects6 years agoSpeeding Up WordPress – Avoid Landing Page Redirects
-

 Digital Marketing Training5 years ago
Digital Marketing Training5 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Four – your logo
-

 Digital Marketing Training5 years ago
Digital Marketing Training5 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part five – WordPress Hosting
-

 Evaluation9 years ago
Evaluation9 years agoFind The Traffic Of Any Website With SimilarWeb














2 Comments