

Featured
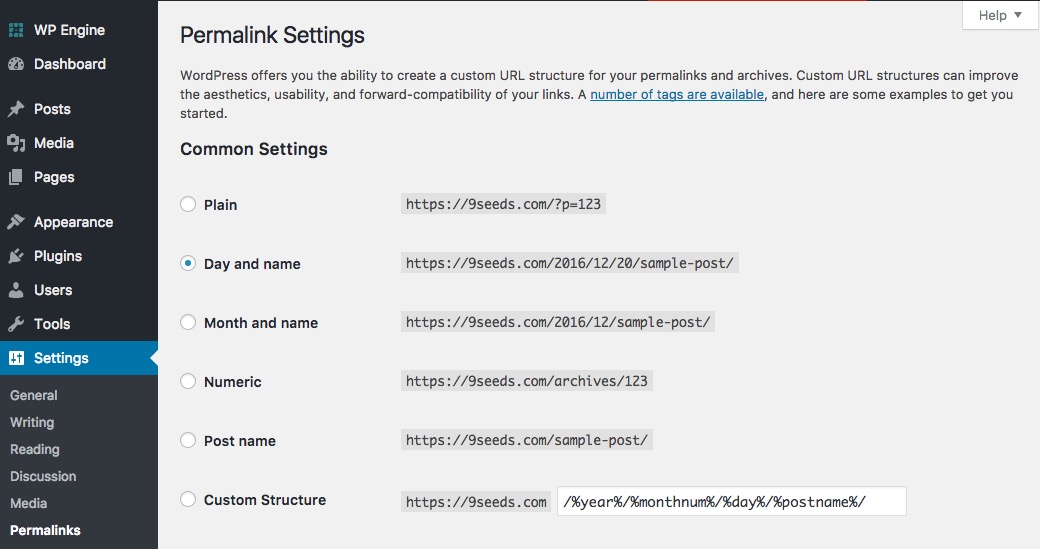
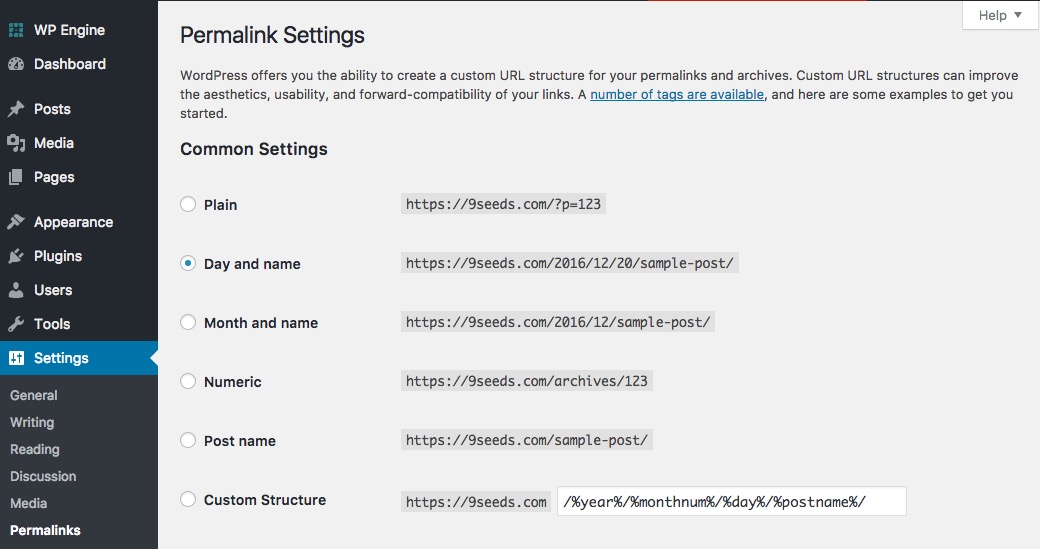
Write the Perfect Permalink Structure
One straightforward way to optimize your WordPress website is to ensure that your RUL or permalink structure is written correctly.
The recommendation is for a clean and simple structure with ne of the preferred methods being to put the name of your post at the end of the structure and that will result in one of these structures:
/%postname%/
And the category prefixed in this one:
/%category%/%postname%/
For a better structure, use your primary keyword in the name of your post.
What About Dates?
There aren’t many benefits to using a date in your URL; this just gives your posts a date and, while visitors tend to look for the latest stuff on your site, this could mean that they are missing out on vital information in an older post that is no longer visible.
What About Using a Category?
Providing you have a neat short URL name and your category names are the same, neat and short, you could add one into the permalink structure and this will provide benefits.
However, do make sure that you do not end up with a URL that lengthy; it could lose you value with the search engines and is harder to share. If you do opt for categories, use only one per post
Focus Keywords and Length
It isn’t necessary to have your primary keyword as the first work in your URL, so long as it is in the first three words.
And you shouldn’t make your title any longer than four or five words, otherwise it will start to look unwieldy and messy and won’t give you any extra benefits.
Changing Your URL Structure
If you have been uploading content to your website for a while now, you might not relish the idea of making big changes, like changing your URLS.
If you have been adding dates to your posts then it might not be too good an idea to suddenly stop using them. If, however, you are new to all this website business then using the correct URL structure from the start can only bring you benefit.
And, if you use the older-style URL, ‘urls (?p=) then, yes, you should definitely put the effort in to change them, no matter how much content is on your website. This could be the one reason why Google is struggling to find your pages and display them in the search results.
If you opt to remove dates form your permalink structure, add a .htaccess redirect as follows, to make sure that the old URL will point to the new one:
Apache:
RedirectMatch 301 /d{4}/d{2}/d{2}/(.*) https://xxxx.com/$1
Nginx
location ~ /d{4}/d{2}/d{2}/(.*) {
rewrite ^(.*)$ https://xxxx.com/$1 permanent;
3 }
Do test any changes you make before allowing them to go live.
The Perfect URL for SEO
On the whole permalink structures really won’t be much different form one website to another, so long as they are done the right way.
Do make sure that you set your structure properly before you start writing your posts and, if you do change the structure at any time, don’t forget the redirect!
Editorial
A Failure of imagination – Apple release new iPhone XR iPhone XS and iPhone XS Max
Apple have taken the easy way out, avoided innovation and are dependent on incremental upgrades

I have an iPhone and I love it so I absolutely hate to be THAT guy.
I hate to be the guy who’s going against the grain, who seems to be contrarian where others celebrate but unfortunately, this is one of those articles.
Apple released their new iPhones today.
They released three new models – the iPhone XR, iPhone XS and iPhone XS Max.
The new iPhone XS and XS Max are priced at $999 and $1,099 and start shipping out at the end of this month. The iPhone XR starts at $749 and begins shipping out in October.
The iPhone XS has a 5.8-inch OLED display with a 2436 x 1125 resolution. Meanwhile, the iPhone XS Max has a 6.5-inch OLED display with a 2688 x 1242 resolution. The iPhone XR, which you can basically think of as this year’s lower-end offering, has a 6.1-inch LCD display with a 1792 x 828 resolution.
At the end of the day, the screen size is the main difference between these three new models.
- The XS is smaller than the iPhone 8 Plus but the screen is as big as the screen on the 8 Plus.
- The iPhone XS Max is as big as the iPhone 8 Plus, and its screen is larger.
- The iPhone XR has a larger display than the iPhone 8 Plus, while its overall size is just slightly smaller.
The iPhone XS and XS Max have dual rear 12-megapixel cameras and improved True Tone flash, and a front 7-megapixel camera. The iPhone XR, as the more budget option, has one 12-megapixel camera on the back, with True Tone flash.
All the new phones are powered by a new seven-nanometer A12 Bionic chip which can handle 512GB of storage. The iPhone XS and XS Max also have faster Face ID, True Tone display, and 3D Touch. They have support for Dolby Vision and HDR10 video.
The iPhone XS and XS Plus come in gold, silver, or space gray. The iPhone XS starts at $999 for the 64GB option, and has 256GB and 512GB options as well. The iPhone XS Max starts at $1,099, with the same storage options. The 512GB option goes for $1,449.
The Apple iPhone XS Promo Video
My opinion
Unfortunately, this is just more of the same.
Apple have made a larger phone, added more storage and made the camera better. The phone OS will be improved as well but that is really all that happened.
As someone who has an iPhone 7 Plus, I will upgrade at some point but the truth is there is STILL no rush.
I have been waiting for a compelling upgrade from Apple that would force me to head to the store and/or pre-order a new phone and the truth is, this isn’t the one.
The Samsung Galaxy Note 9 seems way more exciting from a consumer point of view because of the screen, the pen and the TONS of innovative new features they bring to the table.
When Steve Jobs died, there was a fervent argument among the faithful that innovation at the worlds most valuable company would start to slow.
Unfortunately I fear this is the case.
The most exciting features of the iPhone (IMHO) are FaceID and the upcoming multi-user FaceTime. Beyond those two features, it seems like Apple is just keeping up with the competition.
Let’s be really clear, these are REALLY GOOD PHONES.
But unfortunately, Apple is in a Michael Jackson type situation where they seem to be unable to do anything better than their greatest hit.
Apple continues to live in Steve Job’s shadow and unfortunately, his genius is really the anchor against which the company’s level of innovation will be measured. Using that yardstick, the company fails to measure up.
Preorders for both phones begin on September 14 and ship on September 21st in select countries, with rollout in other countries to follow.
What do you think? Will you buy an iPhone XS?
Featured
Serve Resources from Consistent URLs

No doubt, if you use a tool like GTMetrix, you’ve seen a warning telling you to serve your resources from consistent URLs. The warning will tell you that the resources listed have got identical content in them but are not being served from the same URLs.
Serving from consistent URLs not only saves resources and time on fewer requests, it can also save in bandwidth.
Why Does This Happen?
All websites use resources like JS files, CSS files, images and so on to deliver the right layout, the right functionality and a better user experience. Every resource is individually called by a browser when the webpage is accessed, and these are called HTTP requests.
Most of the time, each of the resources are served from one URL but, on occasion, a resource may be available through several domains or hostnames. That means that, when that page is loaded, it gets called several times and downloaded several times, once from each URL. This causes slower page loading.
This tends to happen when a resource is shared between multiple sub-directories or sub-domains on the same website or, sometimes when multiple plugins use the same eternal resources or libraries.
In short, it is down to redirects that have not been properly implemented, the wrong settings in your CDN or even a bug inside the theme you use. This all results in multiple HTTP requests, multiple downloads and even multiple DNS lookups, all of which have a negative effect on SEO and on page speed.
How Do You Serve Resources from Consistent URLs?
The four main situations that result in duplicate resources are:
- When there is an HTTP and an HTTPS version of a website
- When two websites share the same resources
- When two or more plugins are sharing resources
- When a CDN hosts resources and those resources can be accessed through the origin server and the CDN
And the methods to solve this issue are:
Move
The commonest issue is resources shared between several linked sites or subdomains. The solution is for the filename to be served from one hostname and linked to from the other. Although an extra DNS lookup is needed, the benefits reaped from caching make it worthwhile.
Rewrite
When you use a CDN for speeding up your website, you may get duplicate resources usually caused by the way that your plugins or theme handle the static resources. Normally you would edit the URLs for the static resources manually or through a plugin, thus moving them to the CDN.
Most of the time, this goes smoothly but sometimes a plugin or theme will pull some of the files out of the media library, into the code. The solution is to go into your theme’s files and change the path so that it points to the CDN file.
Doing it manually is not the best way; instead, go into the header.php file and find the line that defines the path the content, usually a logo, and edit it so it matches the CDN resource.
Redirect
If your website is available at two different addresses, such as mysite.com and www.mysitecom, you may end up with duplicate resources. Although you might have a good reason for having your website constructed in this way, you do end up with two websites.
One is hosted on the domain root and the other on the subdomain. The solution is to choose the main website and use 301 redirects sitewide. This will tell browsers and search engines to forget the other versions and go straight to the main site.
Canonical Tag
You can also use canonical tags to consolidate resources, useful for e-commerce sites where multiple pages may point to a single resource using different attributes or categories. In all honesty, a canonical tag shouldn’t be your first choice if you can use redirects instead. Rather than removing duplicate resources, canonicals just tell a search engine to prefer a specific version of your content
To implement a canonical tag, add the link to the resource you want into the code of the duplicate resource using the canonical attribute of rel=.
Plugins
Sometimes the issues will be caused by several plugins trying to share a resource or one plugin adding a string, like ?dshd=343, for example, to the original URL. The best way to solve this is to deactivate one or more plugins.
You can’t control a plugin because it is a third-party product so all you can do is deactivate. To see which one/s need to be deactivated, turn the settings off for each one and then on again to see which cause the problem.
Whichever solution works for you will result in your website speed increasing and fewer resources being used.
Caching
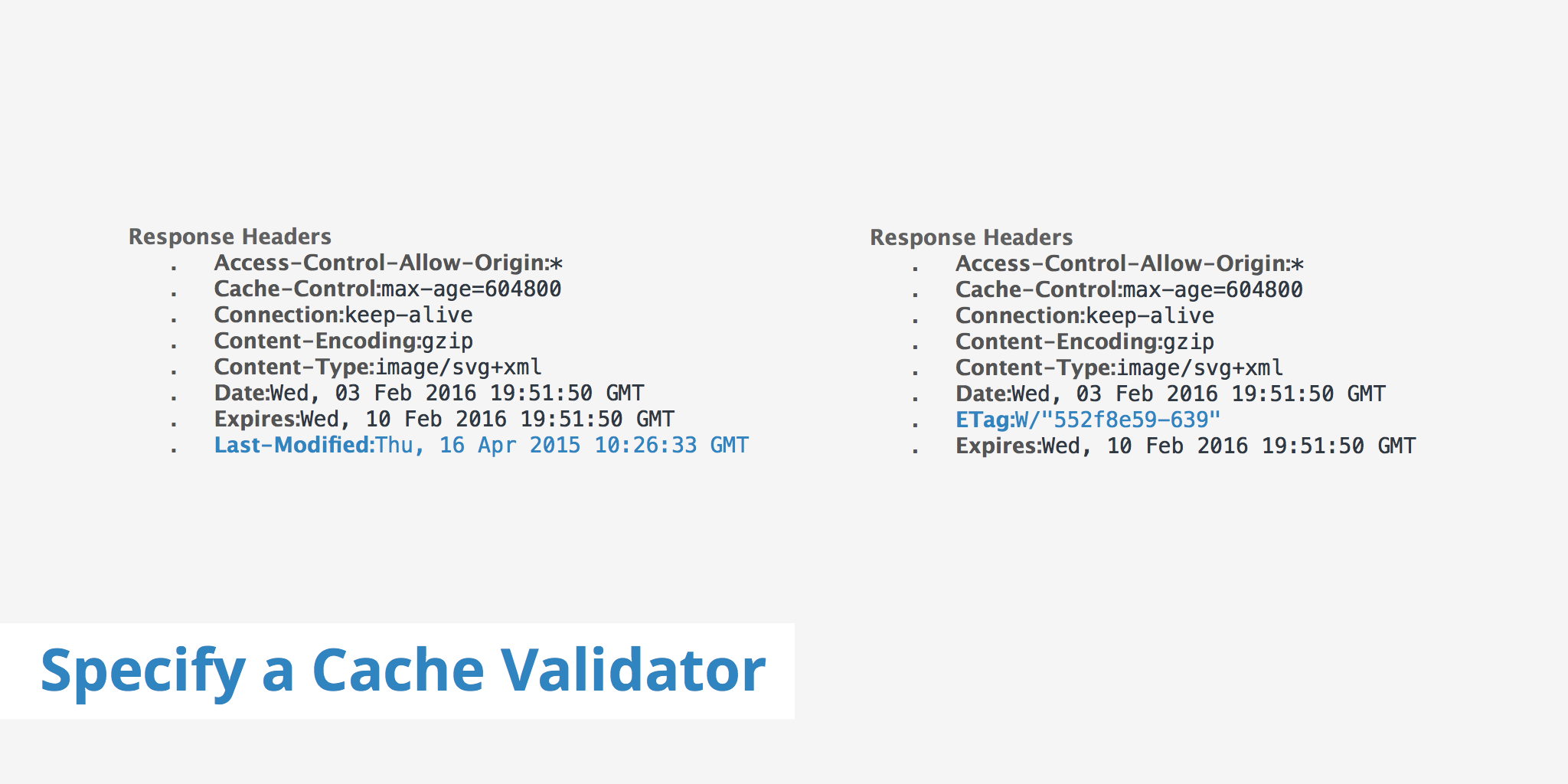
Specify a Cache Validator

Cache validators are defined inside response headers and HTTP requests and are used to determine if whether or not a request to retrieve files from the browser cache are valid.
These validators are important because they work out whether a request needs to be sent to the server, which uses more resources and takes longer, or if the required files can be got from the local cache, thus increasing loading speed and using less resources.
It is always going to be better to retrieve files from the browser cache because it doesn’t involve the round trips that requests to the server involve. Using a cache validator, like an etag header or Last-Modified, can help to ensure that the browser is using caching as efficiently as possible.
How to Specify a Cache Validator
When you use a we serve, such as Nginx or Apache, the Last-Modified header is included by default. When your page speed tool, like GTMetrix or Google Page Speed, come up with the suggestion that you specify a cache validator, you are required to use either Last-Modified header, Etag and Expires Header or Cache Control Max Age header.
Last Modified and Etag headers are used for assisting the browser to work out if the requested file has been altered in any way since it was requested last. Cache Control and Expires header are used for working out how long a file should be stored in the cache before a new copy is requested from the server.
If you don’t use the Expires or Cache control headers, the browser has no way of knowing how long a local cached copy should be stored before a new one is retrieved. These may already have been defined on the server you use but, if you need to define them manually and you use Nginx or Apache, you can use these code snippets:
Apache
<filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control “max-age=84600, public”
Nginx
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control “public, no-transform”;
}
If you wanted to add the Last Modified header straight into a dynamic file, you would need to use the gmstrftime from the PHP file, as in the next example:
header(‘Last-Modified: ‘ . gmdate(‘D, d M Y H:i:s’) . ‘ GMT’);
On occasion, you may be trying to load resources stored on another domain. In this case, your speed test tools would send you a notice that you are required to specify a cache validator for those resources.
You could ignore this notice in safety – just like assets that are loaded from fonts.googleapis.com, for example, you do not have control over setting any cache validator for the resources and there is always a chance that what was specified has been intentionally removed.
Browser caching is a very important factor in WordPress website speed and making sure that you specify the right cache validator, and that it works as it should do, is critical for ensuring that browser caching is being used efficiently and results in speedier page loading.
-

 Website Performance7 years ago
Website Performance7 years agoWebsite Optimization Tips – Optimizing the Order of Styles and Scripts
-

 Web Content8 years ago
Web Content8 years agoHow to test a copywriter
-

 Website Performance7 years ago
Website Performance7 years agoWordPress Performance Tips – Enable Keep Alive
-

 Web Content11 years ago
Web Content11 years ago7 Basic Principles Of Good Writing
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part five – WordPress Hosting
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Four – your logo
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Three – the baby business plan
-

 Research and SEO11 years ago
Research and SEO11 years agoNew Google Penguin Algorithm Update Being Rolled Out



