Editorial
Elon Musk interview with Joe Rogan – a deep conversation about AI and more..
Joe Rogan gets a really interesting interview with the Tesla and Space X founder and CEO
Elon Musk sat down with Joe Rogan in a wide-ranging interview for his Joe Rogan Experience podcast broadcast live Thursday night on YouTube.
The interview included the two men drinking whiskey and smoking weed.
It’s a really amazing and deep interview where he talks about the hyperloop, VTOL aircraft and artificial Intelligence.
Worth watching if you want to learn something new and deep about the future of the web.
You can watch this below…
Digital Marketing Training
13 Steps To Building A Profitable High Traffic Technology Blog – Part five – WordPress Hosting
This is part five of my blueprint that will help you begin the process of building a high traffic profitable technology blog.

This is the fifth post in the series.
In part one, I talked about some of my experiences with some of the successful high traffic websites I actually built.
In part two, I shared a little about my belly of the whale strategy, a methodology I use to identify potential software niches to get into.
In part three, I talked about the importance of putting together a baby business plan.
In part four, I described the importance of not wasting time on a logo.
This is part five of the blueprint that will help you begin the process of building a high traffic profitable technology blog.
Today I want to recommend WordPress Hosts to you.
What is a WordPress Host?
A WordPress Host or hosting company is simply the company that hosts your WordPress website files. There are a ton of companies out there that do web hosting but here is everything you need to know in a concise package.
To cut a long story short, there are 2 ways to deal with hosting for WordPress if you’re new to building a business.
- The dumb way – get regular hosting and figure out all the tweaking and maintenance.
- The easy and efficient way – with managed hosting.
What is WordPress Managed Hosting?
Managed hosting is exactly what it sounds like – hosting that is managed for you. God I wish I knew this when I started 15 years ago.
You see, a WordPress website has more parts that need maintenance than most people understand.
When you’re building an online business, you need to worry about the following:
- The WordPress installation
- WordPress version updates
- WordPress environments
- The database
- FTP/SFTP
- PHP
- The theme
- MySQL
- Plugins
- Performance
- The CDN (if you’re savvy enough to manually install one)
- Hacking and security
- Images
and more..
When I started out building websites, I had to learn how to manage all this stuff at once and ended up paying contractors to handle one thing here, then another thing there etc. etc.
It adds up and even worse…
It’s a massive distraction from your business!
Most people don’t want to know this stuff and more importantly, don’t need to know all this stuff.
That’s where a good WordPress Managed Host comes in.
The role of a good WordPress Managed Hosting company
It’s real simple, a good WordPress Managed Hosting company will have one goal and one goal alone – to keep you protected from all the bullshit you don’t have to worry about.
They help you with the install, troubleshooting becomes their problem 100%, they worry about performance, security is all their business, on and on it goes.
At the end of the day, they allow you to focus on your business.
While there are a few good hosting companies out there, I only have one recommendation.
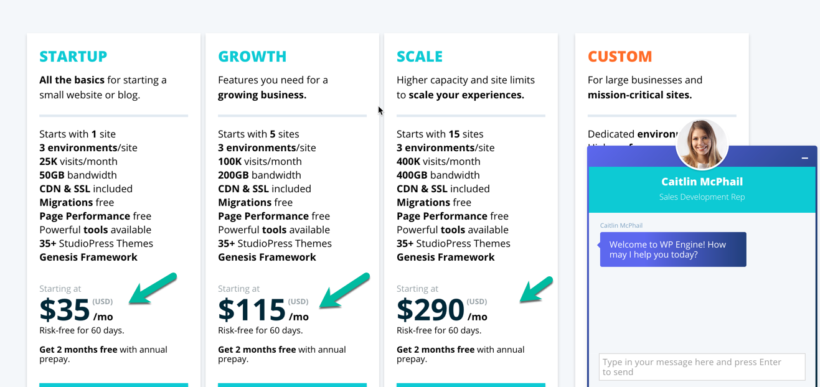
WP Engine – Link here
I’ve been on their platform for years and can’t say without equivocation, I couldn’t stay in business without their company.
They are reasonably priced, they have 24/7 chat support, they have the most pleasant staff in the industry and they look after their customers. In addition, their control panel makes site management on the back end a breeze.
You can learn more here.
A managed WordPress company allows you to stay focused on your core business and that is invaluable.
It’s really that simple.
Head to their site and sign up for a reasonably priced hosting package and you’re in good shape.
In the next article, I’ll show you what WordPress Themes I recommend for you to get started quickly.
Enjoy!
Digital Marketing Training
13 Steps To Building A Profitable High Traffic Technology Blog – Part Four – your logo
This is part four of my blueprint that will help you begin the process of building a high traffic profitable technology blog.

This is the fourth post in the series.
In part one, I talked about some of my experiences with some of the successful high traffic websites I actually built.
In part two, I shared a little about my belly of the whale strategy, a methodology I use to identify potential software niches to get into.
In part three, I talked about the importance of putting together a baby business plan.
This is part four of the blueprint that will help you begin the process of building a high traffic profitable technology blog.
Today I want to teach you how to get a logo for your business.
What is a logo?
Simply put, a logo is a symbol or other design adopted by an organization to identify its products, uniform, vehicles, etc. You are obviously familiar with some of the more famous ones.
The importance of a good logo
Logos are relatively important for an online business but their value is misunderstood by most online entrepreneurs. A lot of people starting out in this business obsess about the logo.
- What color should it be?
- What size?
- What tagline?
- What image?
- Vertical or horizontal?
I brought a friend along to help you.
As my friend the Rock just told you – NONE of this matters.
If that sounds like anathema to you I’m wagering that this is your first Rodeo and you still have time for all that quaint nonsense.
Let me be clear. At this stage in the game, your logo does not matter one bit.
What this does not mean
- Doesn’t mean you should have an ugly logo.
- Doesn’t mean you should pay ZERO attention to it.
- Doesn’t mean that you should not have one at all.
What this does mean
- Does mean that you should acknowledge this task is low priority.
- Does mean that you should spend no more than 2 days on this task.
- Does mean that after 2 days, your logo concept should be “good enough”
- Does mean that this is a task that you should come back to.
So this begs the question..
Should I buy a logo or design one myself?
Great question – easy answer.
If you have the skills, put one together in less than 48 hours. If not, buy one.
This begs the next question..
How much should I pay for a logo?
Great question – yet again another easy answer.
50 dollars.
No more than 50 bucks is what you should spend on a logo because quite frankly, anything more is a waste of money.
This begs yet again the next question..
Where should I get this new logo designed?
I would have given you a different answer a month ago but I found a really cool place where you can actually get your logo design for cheap.
It’s called BrandCrowd.
This is a really cool service where you can buy or alter really cool logos for reasonable prices.
While you can spend more than $1000 to buy a logo, that would be dumb. Pick something cool, modify it and keep it moving.
I did this in 3 hours for another site I’m building – https://www.laptopvideoreviews.com.
This took 3 hours and cost me $45. Logo done. I recommend BrandCrowd because it’s really easy to use and simple to get a good logo done.
Summary
When you start out in this business, a logo can drive you CRAZY and you can spend months trying to get the right colors and branding and sizes etc.
FOCUS ON YOUR BUSINESS!
Don’t get distracted because here’s the secret – you can always double back and get a better logo later. It’s better to have a viable business and a crappy logo than a beautiful logo and a failed business.
It’s simple.
In the next article, I’ll show you what WordPress Themes I recommend for you to get started quickly.
Enjoy!
Editorial
Who approved never get Hulu as an ad slogan?
I’ve seen some DUMB ad campaigns in my life but Never Get Hulu is by far the worst one I have ever seen in my life.

I was watching the Emmys last week and then an ad came on.
It had a ton of celebrities who were serious and telling me to listen and pay attention.
They start to talk somewhat comedically about a bunch of things I should never do – never fly first class, never get a king size bed, never get a walk in closet etc etc.
At this point, there are hints of comedy creeping in…
Until the final punch line “..and most importantly Never Get Hulu”.
My wife and I are marketing professionals and immediately looked at each other thinking the same exact thing.
Who at Hulu gave the green light to this ad?
Why would you get people’s attention and use the words “Never” and your brand name in the same sentence? From a marketing perspective this seems extremely stupid.
Yes, it gets people like me writing about this and talking about it and sharing the ad. Got it.
HOWEVER, it imprints very negative keywords next to your brand name into people’s psyche’s forever.
Never Get Hulu.
I absolutely don’t get it but hey what do I know, maybe they know something I don’t so I should probably take their advice.
I DEFINITELY won’t get Hulu.
-

 Website Performance7 years ago
Website Performance7 years agoWebsite Optimization Tips – Optimizing the Order of Styles and Scripts
-

 Web Content8 years ago
Web Content8 years agoHow to test a copywriter
-

 Website Performance7 years ago
Website Performance7 years agoWordPress Performance Tips – Enable Keep Alive
-

 Web Content11 years ago
Web Content11 years ago7 Basic Principles Of Good Writing
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part five – WordPress Hosting
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Four – your logo
-

 Digital Marketing Training7 years ago
Digital Marketing Training7 years ago13 Steps To Building A Profitable High Traffic Technology Blog – Part Three – the baby business plan
-

 Research and SEO11 years ago
Research and SEO11 years agoNew Google Penguin Algorithm Update Being Rolled Out